-
[Vue 기초] vue component 생성하기Vue 2021. 8. 16. 16:17
이전 글에서 vue-cli를 이용하여 프로젝트를 생성하는 과정에 대해 알아보았습니다.
이제, 원하는 내용을 vue의 컴포넌트로 만들고 화면에 띄워보겠습니다.
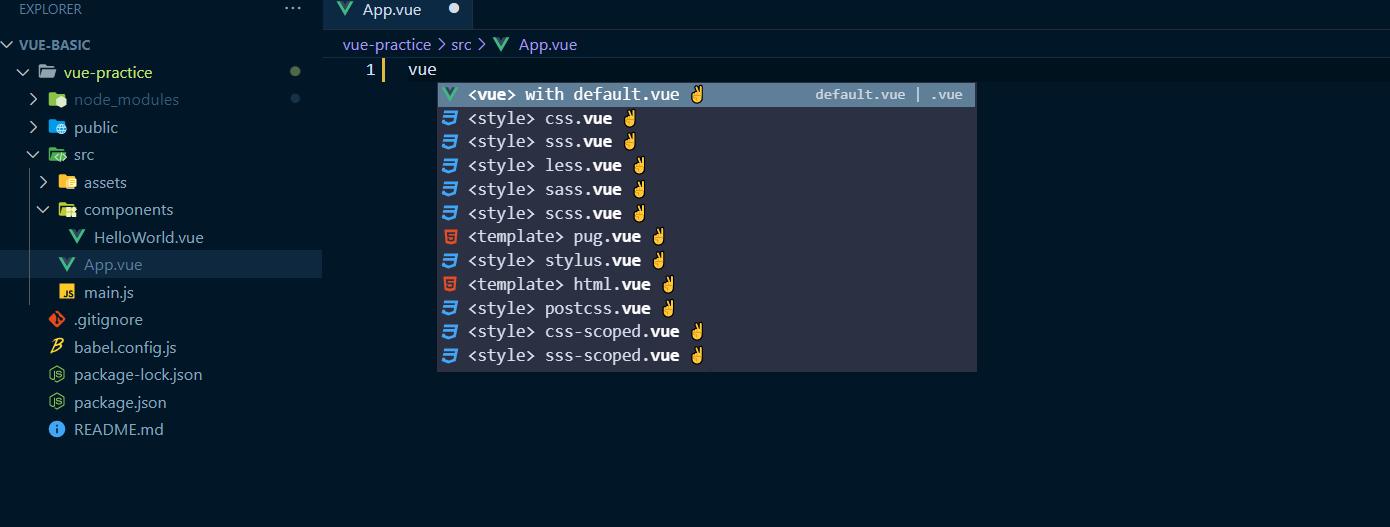
1. vue의 app.vue 파일에서 기존 내용을 다 지우고 "vue입력 후 엔터"

그러면 자동으로 밑에 저렇게 뜨는데 엔터를 누르면

짜잔!! 이런 기본 컴포넌트의 구조를 알 수 있습니다.
잠깐 설명을 하자면,
vue의 컴포넌트는 크게 3가지 구성으로 이루어져있습니다.
1. template : html와 비슷하게 태그를 이용하여 화면을 구성해주는 역할을 합니다.
2. script : js와 비슷하게 data의 조작이나 이벤트 발생하는 역할을 합니다.
3. style : css와 비슷하게 template 안의 요소들을 꾸며주는 역할을 합니다.
사실 비슷하게 라고 표현을 하였는데 그 역할들을 우리가 아는 html/css/js 라고 인식하면 바로 이해될 것 같습니다.
vue는 리액트와 달리 이렇게 명확하게 3개로 나눠서 표현하니깐 더 쉽고, 적용하기 편한 것 같네요^^
2. template 태그 안에 원하는 내용 입력

template 태그 안에 hello world를 입력 후 저장을 하면,

화면에 이렇게 반영되는 것을 알 수 있습니다 !
참고로 template 태그안에서,
무조건 가장 바깥을 감싸는 태그가 하나 필요합니다.
예를 들어,
<template> <h1>hello world</h1> <h2>hello world2</h2> </template>이런 식으로 작성할 경우 오류가 발생함으로, 아래와 같이 이들을 감싸줄 수 있는 바깥 태그가 필요합니다.
<div> <h1>hello world</h1> <h2>hello world2</h2> </div>감사합니다.
'Vue' 카테고리의 다른 글
[Vue] 이벤트를 통해 router 경로 이동하기 (0) 2021.09.21 [Vue 기초] axios 환경 설정하기 (0) 2021.09.21 [Vue 기초] vue-router 환경설정하기 (0) 2021.09.21 [Vue] vue의 생명주기 (0) 2021.09.12 [Vue 기초] vue-cli를 이용하여 프로젝트 생성 (0) 2021.08.16